2021/06/13
sponsored link
・FC2ブログでサイトマップを準備してみましょう
これまで、livedoorブログとSeesaaブログでのサイトマップの設定について書いてきましたが、今回はFC2ブログです。
(関連)
→サイトマップの作成方法とウェブマスターへの送信方法(livedoor)
→サイトマップの作成方法とウェブマスターへの送信方法(Seesaa)
正式なやり方がわからないので我流ですが、記載していきます。
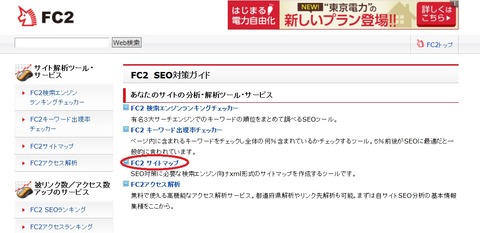
以下に、FC2 SEO対策ガイド というページがありますので、まずはそちらへ行きます。
FC2 SEO対策ガイド
http://seo.fc2.com/
ここを開いて、「FC2 サイトマップ」をクリック。

すると、このようにURLの入力画面が表示されますので、
自分のブログのアドレスを入れて、下の「サイトマップ作成」とします。
Googleへの登録状況をチェックする …云々ありますが、
私はよくわかっていないので、今回はGoogle~~のみチェックの入っている状態(デフォルトで入っている)で「サイトマップ作成」としました。

これで作成されたようですね。
保存するかどうかを選択できますが、特にどこかに改めて保存しなくてもよかったようです。
「 http:// (ブログのURL) .blog.fc2.com/sitemaps.xml 」
という感じで、ブログのURLの後ろにsitemaps.xml と付けることで、確認できます。
sitemap ではなく、 sitemaps と、sがつくことに注意です。
・Google Search Consoleへの送信・追加方法
以降はlivedoorブログ、Seesaaブログの場合と同じです。重複になりますので手順はコピーしてきます。
Search Consoleの「ダッシュボード」→「現在のステータス」→「サイトマップ」と選びます。
右上の「サイトマップの追加テスト」を選択。

サイトのURLとボックスが出ますから、先ほどの「sitemaps.xml」と入力し、まずは「テスト」。
スラッシュの入力の有無に注意してください。
「テストが完了しました」と出ますので、結果の表示をして、エラーがなければ大丈夫そうです。
先ほどと同じ手順で、今度は「送信」。
「アイテムを送信しました ページを更新する」と出ます。「ページを更新する」をクリックすると、先ほどの「サイトマップ」の画面が更新されます。
ちなみに最初、「s」をつけずに「sitemap」で送信したら、やはりエラーとなっていました。