2021/06/13
sponsored link
・サイトマップとは?
ブログをやっている場合、その中にどのようなウェブページがあるかという構成を、何らかの形で検索エンジン向けに示した方が良いと言われます。
そこで準備しておくのがサイトマップです。
なお、Seesaaブログ、FC2ブログでの設定方法については以下に記載しました。
→サイトマップの作成方法とウェブマスターへの送信方法(Seesaa)
→サイトマップの作成方法とウェブマスターへの送信方法(FC2)
以下はGoogleのSearch Console ヘルプの引用であり、検索エンジンのウェブクローらの巡回にも役立つということが記されています。
サイトマップとは、サイトのウェブページのリストを指定して、Google や他の検索エンジンにサイトのコンテンツの構成を伝えるファイルです。Googlebot などの検索エンジンのウェブクローラは、このファイルを読み込んで、より高度なクロールを行います。
https://support.google.com/webmasters/answer/156184?hl=ja
このブログでもサイトマップを作成し、以下のようにGoogle Search Consoleに追加しています。
まだあまり記事がないのでウェブページは少ないのですが。

・livedoorブログでのサイトマップ作成
そこで今回は、livedoorブログでのサイトマップ作成と、Google Search Consoleへの送信・追加方法を説明します。
livedoorブログの場合、公式でこのような機能があると発表されています。
sitemap.xmlは、ブログのURLの末尾に「/sitemap.xml」と付けたディレクトリに生成されます。
例: http://blog.livedoor.jp/staff/sitemap.xml
※特別な操作などは不要で、全てのブログで自動的に生成されます。
http://blog.livedoor.jp/staff/archives/51824818.html
つまり、すでにlivedoorのブログを開設している場合、そのブログには自動的にサイトマップができている、と解釈しました。
私のブログもlivedoorブログであり、トップページのURL後ろに「/sitemap.xml」と付けると、閲覧することができますね。
・Google Search Consoleへの送信・追加方法
意外と簡単に(?)サイトマップができていたことがわかったので、Google Search Consoleへ追加してみます。
(すみません、ここではGoogle Search Consoleへの該当サイトのプロパティのURL追加と所有権の認証は済んでいるものとします)
「ダッシュボード」→「現在のステータス」→「サイトマップ」と選びます。
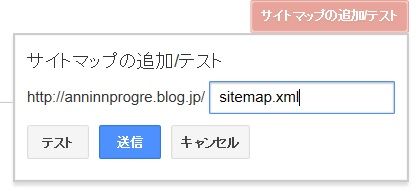
右上の「サイトマップの追加テスト」を選択。


サイトのURLとボックスが出ますから、すでにできていたらしい「sitemap.xml」と入力し、まずは「テスト」。
スラッシュの入力の有無に注意してください。
「テストが完了しました」と出ますので、結果の表示をして、エラーがなければ大丈夫そうですね。
先ほどと同じ手順で、今度は「送信」。
「アイテムを送信しました ページを更新する」と出ます。「ページを更新する」をクリックすると、先ほどの「サイトマップ」の画面が更新されます。

下の方にこのように追加されました。これで完了です。
あとはインデックスに登録してくれればよいのですが、徐々に行われていくようですね。