2021/06/13

sponsored link
・ブログ上に地図を表示できたら便利です
この前、旅行記のブログを書いておりまして、その中で記事の末尾に訪れた場所を示すために地図を載せようかと思ったわけです。
興味を持った方が、これはどこなんだろうとその場で大まかに調べる事ができますしね。
私のように、ただブログに貼れればいいという場合でしたら、簡単なので手順を紹介することにします。
まず、Googleにて表示させたいスポットを検索します。
そして上のメニューから「地図」を選択します。
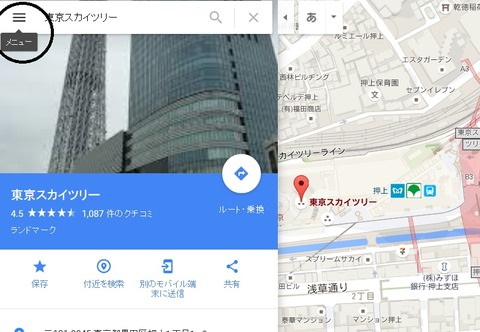
今回は例として、「東京スカイツリー」で検索して、地図を表示させみました。
すると冒頭の画像のようになります。
東京スカイツリーの場所に、マーカーが置かれましたね。
単に自分で、場所を調べるだけでしたらこれで用は済んだことになるわけですが、ブログやサイトに貼りつけようとする場合は、ここからが本番です。
・サイドパネルのメニューから選択します
Google Mapの画面ですが、左上に三角の記号があります。

ここをクリックすると、サイドパネルが展開され、下の画面のようになります。

東京スカイツリーについての評価や写真、口コミ等が表示されますが、ここで、さらに左上の3本線のような記号を開きます。
これが「メニュー」です。

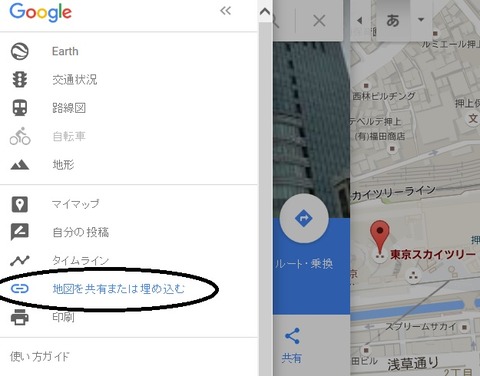
「メニュー」を開くと、このような項目が表示されました。
名称でなんとなく、どのような機能なのか想像できるものもありますね。
ここで使うのが「地図を共有または埋め込む」です。
・「地図を共有または埋め込む」を使ってみる
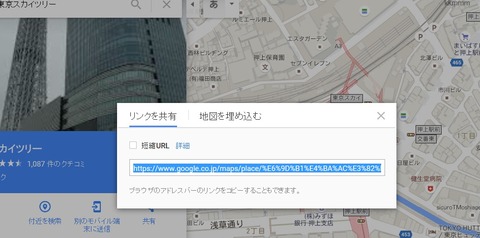
「地図を共有または埋め込む」をクリックすると、次のような画面になります。

「リンクを共有」と、「地図を埋め込む」を選べるようになっています。
今回使うのは「地図を埋め込む」の方です。
ちなみに「リンクを共有」を選ぶと、例えばメールやLINE等に貼りつけるURLの取得ができます。
既に選択されていますので、右クリックのコピーから貼りつけとなります。
今回ですと上記のURLですね。クリックするとGoogle Mapで「東京スカイツリー」を検索した状態の画面が表示されます。
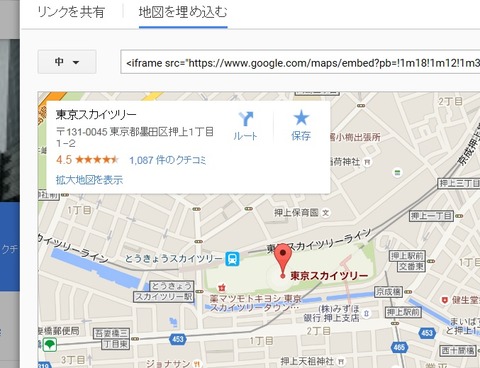
それでは本題の、「地図を埋め込む」を選んだ場合です。
下のような画面になります。

画面上部にHTMLタグが表示されるので、これをコピーして、自分のブログやサイトの該当記事の、HTML編集画面に貼り付けを行います。
大きさを大・中・小から選ぶ事ができ、デフォルトでは「中」が選択されていると思います。
私はもっぱら「小」を選んでいます。
ということで、「小」の大きさにして、この記事にも貼りつけてみます。
このようになります。地図が記事内に埋め込まれました。
今回は以上です。
先日、Googleのマイマップ機能も初めて使ってみましたので、全くの素人ですが、いずれそれについても手順を書けたらと思っております。