2021/06/13
sponsored link
・開いた時に重いページはすぐに離脱したくなります
よそのブログやサイトを見に行ったときに、なかなかトップページが表示されないと、イラッときます。
全部表示されてカーソルを動かせるまでに10秒ほどかかるページは、いくら内容がよくてもたびたび訪れたいとは思わなくなりますね。
自分のブログはこういう状態にはならないだろうと思っていたのですが、あっさりなってしまっていました。
少し経緯を書きます。
私はこのブログ以外に旅行系のブログを書こうかと思い、最近始めてみたのです。
同じライブドアブログで、ブログのテンプレートも、ここと同じにしました。
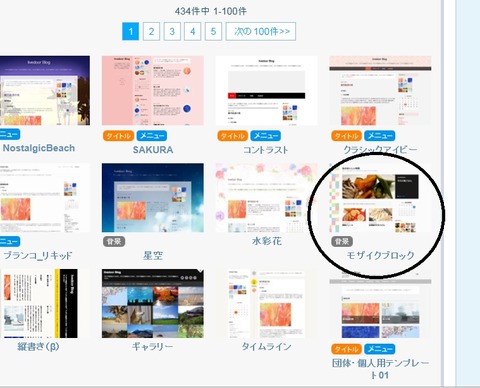
下のテンプレート選択画面の、「モザイクブロック」ですね。
画像付で記事をずらっと並べられるのが好きなんです。

このデザインにして、各記事に5、6枚の写真を載せていると、トップページがとんでもなく重くなってしまいました。
何かの読み込みが入っていると思うのですが、何なのかよくわかりません。
・ブログテンプレートを変えました
現在はブログ自体をWordpressに移動しましたので、Livedoor時代の話です。
ブログテンプレートでこの「モザイクブロック」を使うのをあきらめました。
一応調べたり、対処法を試してみたりはしたのですが解決できなかったので。
試した内容は後述します。
さて、「モザイクブロック」はやめて、「団体・個人用テンプレート01」にしました。

これも、画像付で記事をずらっと並べることができますので、やりたいことはだいたい達成できていると思います(私は2カラムが好きなのですがこれは1カラム)。
結果、なぜか読み込みが快適になりました。
これには驚きです。
テンプレートによって読み込む内容が違うのですね。
ということで、始めたばかりのブログでいきなりトップページが重い!という方は、可能であればテンプレートの変更も検討してみてはいかがでしょうか。
以降はやってみたけど私ではうまくできなかった内容です。
スキルや知識のある人向けでしょうか。
・ウェブページの読み込み時間を分析してみます
ページの読み込み速度を調べる方法があるとのことで、Google DevelopersのPageSpeed Insightsを試してみました。
ウェブページのURLを入力すると、分析を行ってくれるのです。

そしてこのように、修正してはどうかという箇所をピックアップしてくれます。
これは知識がある人であれば、ふむふむそういうことかとなるのでしょうが、あいにく私でした。
レンダリングをブロックする JavaScript を除去してください: とか出るのですが、除去したら不具合が起きるのではと心配になって、手が出せませんでした。
この他、WEBPAGETEST というサイトでも読み込み速度を確認してくれるそうなのですが、なぜかTestingで1分以上かかってしまい、断念。英文サイトなので結果が出ても対処できなかった気もしますが…
・画像サイズを小さくする
ページが重い、と聞いてまず原因として考えられるのが、動画や画像の読み込みだと思います。
私のブログには動画は貼りつけていませんから、画像が原因ではないかと思われました。
スマホのカメラで撮った画像をアップしていますが、そのままの画像サイズだと、1枚の大きさが3840×2160でサイズが3.36MBというふざけた状態になっています。
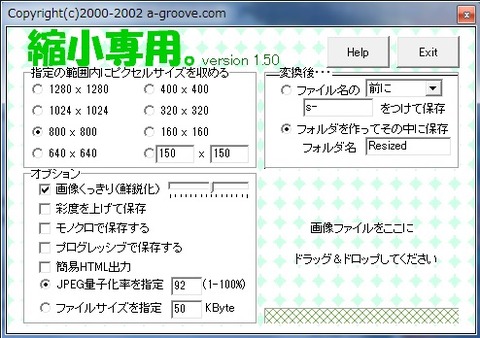
まとめてサイズを変更したいので、フリーソフトを使用しました。
縮小専用。です。

左上でサイズを決め、画像ファイルをまとめてドラッグ&ドロップすれば一気に縮小を行ってくれるので、かなり楽でした。
サイズに関しては、Helpによると、
>画像サイズは『内接』で収められます。よって、例えば「400x400」を指定して800x600の画像を
>ドラッグ&ドロップすると、「400x300」に縮小されます。
とのことで、割と融通がききますね。
ということで、ブログにアップ前に画像を極力縮小しています。
結果的に直接解決につながったわけではありませんでしたが、今後に活用できそうです。