2021/06/13

sponsored link
・複数の場所を一枚のマップに表示させる
前回、Google Mapをブログに貼りつける方法 ということでやってみたのですが、ちょっと楽しくなってきて、今度は旅行で訪れた場所を一枚の地図にまとめて表示させたく思いました。
題材は去年行った京都旅行にします。
・二条城

・美空ひばり座(中は入ってない)

・三十三間堂

を、一枚のマップに表示させてみようとした場合の手順を記していきます。
・マイマップの使い方
まずはGoogleで「マイマップ」と検索すると、検索結果トップに「マイマップ」と出てきます。
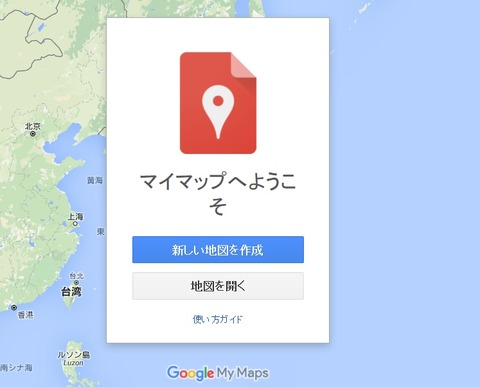
それをクリックすると、冒頭の画像の画面になります。
新規に地図を作る場合は、「新しい地図を作成」です。

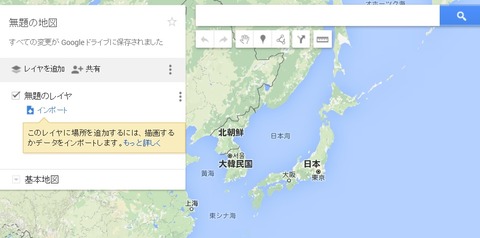
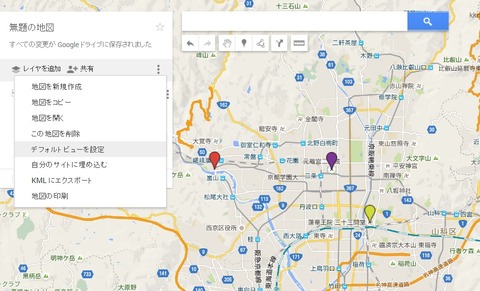
このような画面となります。
左上の「無題の地図」に地図のタイトルが入りますので、ここをクリックするとタイトルの編集と説明文の入力ができます。
その下に「レイヤを追加」「無題のレイヤ」とあります。
レイヤとは階層とか積み重ねの意味です。
あまり私もよくわかっていないので、カテゴリのように使っています。
〇〇市とか▽▽市とか名前をつけてましたが、今回は省略します。名前を付ける場合は、こちらも「無題のレイヤ」をクリックです。
それでは、実際に地図上にマーカーを置いてみることから始めます。
上の画面に検索ボックスがありますので、そこに、表示させたい場所を入力し、検索します。
「二条城」で検索してみます。

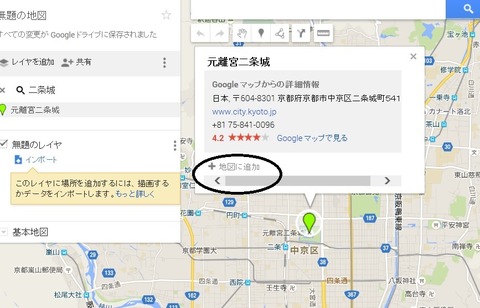
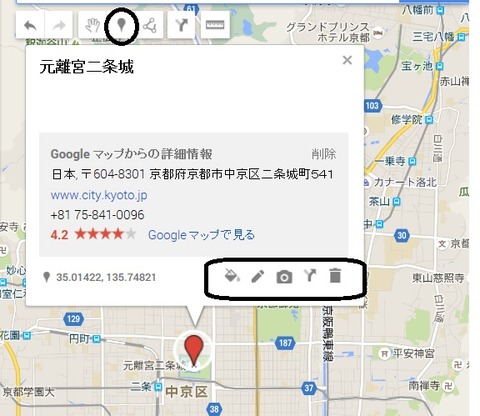
このように、二条城のあるところまでマップが移動していき、マーカーが置かれた状態になっています。
この時点ではまだマイマップに登録されていませんので、丸囲みした、「+地図に追加」をクリックします。

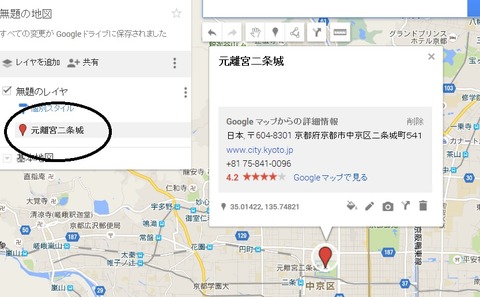
「無題のレイヤ」のところに追加されました。
あとは、表示させたい場所ごとに同じ作業を繰り返せばOKです。
前述したとおり、〇〇市とか▽▽市で分けたい場合などは、「レイヤを追加」を押して、そのレイヤを選択した状態で、地図に追加の作業を行います。
あと、そのほかの機能について知っていることを記載します。

上の画像で丸囲みした、マーカーの記号。これは、表示させたい場所を検索しても出てこないという場合に、地図上でその場所にマーカーを手動で置くということができる機能です。
置いた状態で「+地図に追加」を押せば、他の、検索で出てきたのと同等の状態になります。
真ん中の方に四角囲みした中で、一番左はマーカーの色変更、左から2番目のペンは、場所名や説明文の編集、カメラは写真情報の挿入、矢印はルートの表示、ゴミ箱は地点の削除です。
マーカーごとに名前を表示させたい場合は、「無題のレイヤ」のすぐ下にある「個別スタイル」を選び、「ラベルを設定」の「名前」でOK。
あと、どういう効果があるのかよくわかりませんが、マップの縮尺等を表示させたい状態にして「デフォルトビューの設定」を押しておきます。
「共有」の右側の点3つの箇所です。

いよいよマイマップを自分のブログやマップに埋め込みたいときは、まず「共有」をオンにする必要があります。
ちなみにここまでマップ名を「無題の地図」のままでやってきましたが、共有の前に名前を決めさせられます。
「共有」→「アクセスできるユーザー」が非公開になっているので、「変更」を押して、「オン ウェブ上で一般公開 – インターネット上の誰でも検索、閲覧できます」とします。そして「完了」。
※本当に世界中に公開した状態になりますので、個人住所や名前など、知られてはまずい情報は絶対に入力しないようにしてください。
「デフォルトビューの設定」の下の「自分のサイトに埋め込む」を押します。
するとソースコードが表示されるので、コピーして、自分のサイトやブログのHTML編集画面に貼りつけます。
マップの大きさはソース内の「width=”640″ height=”480″」を編集してください。
こういう感じで表示されます。
慣れてもっと使いこなしたいものですね。